「Looker の記事一覧|DevelopersIO 」が更新されたら Slack に POST したかったのです。トップページ ならフィードが配信されているけど、これだと多すぎます。
ノンエンジニアである会社の同僚が https://feed43.com/ で作っているらしいので、試してみました。
結果的にこのフィードを作れましたがめっちゃ面倒くさかったので、記録として残します。同僚すごい…。
https://feed43.com/developersio-looker.xml
作成方法
https://feed43.com/ の “Create your first RSS feed” をクリックして、指示に従って作ります。
今回は https://dev.classmethod.jp/tags/looker/ です。入力し Reload します。

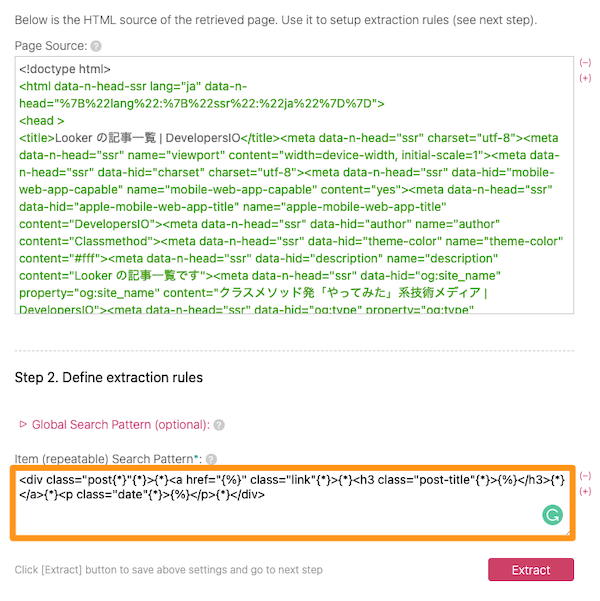
HTML が取得され、“extraction rules” の入力を促されるのでそうします。

予想はしていましたが、これがめちゃめちゃ大変で時間がかかりました。
- HTML 構造を理解する
- 記事一覧に相当する HTML をテキストエディタに貼り付ける
- 記事の URL やタイトルなど、取り出したい箇所を {%} で置換し、Extract する
- Extract できたら儲けもの。不要な HTML を {*} で置換して、少しずつ小さくしていく
最終的にこのルールを作ることが出来ました。
<div class="post{*}"{*}>{*}<a href="{%}" class="link"{*}>{*}<h3 class="post-title"{*}>{%}</h3>{*}</a>{*}<p class="date"{*}>{%}</p>{*}</div>
{} はワイルドカードです。関係ない HTML はこれで省略しましょう。スペースや改行、HTML コメントなども削除したら {} にする必要はあるかも。
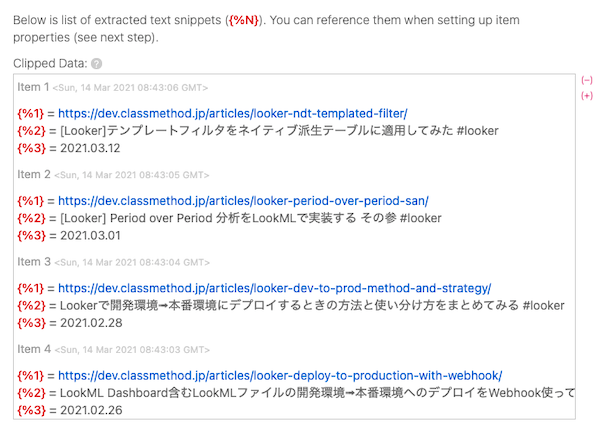
{%} は正規表現の \1, \2 みたいなやつです。上の例だと 3 つあるので、あとで {%1}, {%2}, {%3} として取り出すことが出来ます。
取り出せた様子です。

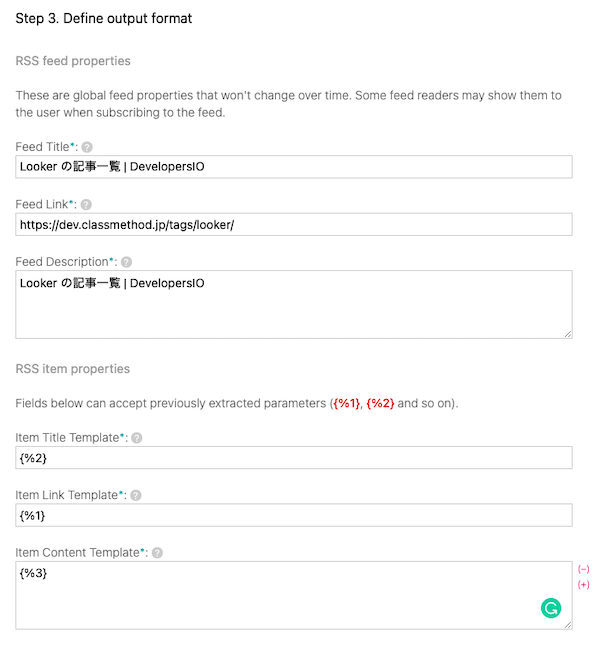
あとはフィードの output format を設定するだけです。

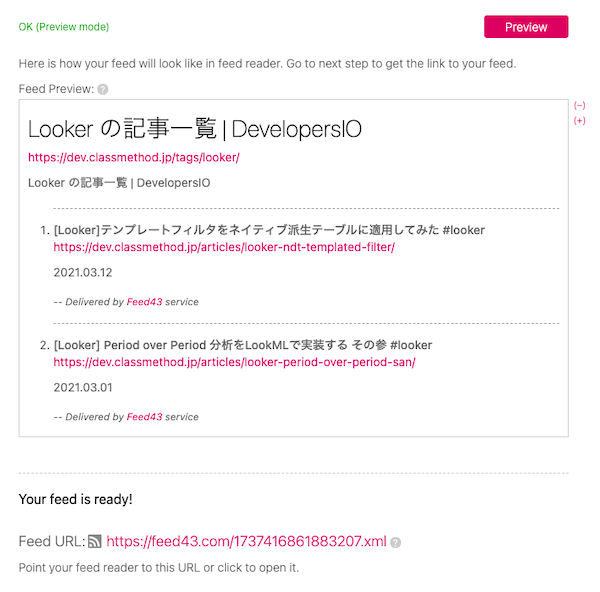
Preview ボタンをクリックすると、無事フィードが生成されました。

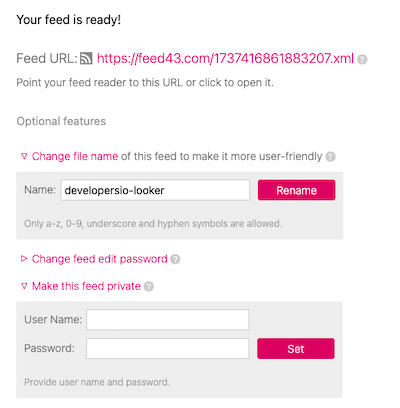
任意のファイル名に変換することが出来ます。今回は developersio-looker にしました。

そして、私はこのあとハマりました…。Feed43 のアカウントを作って作業したためか、上の Make this feed private に User Name と Password が設定されてしまい、Slack から購読することが出来ませんでした。両方とも空にして Set すれば良いみたいです。
Slack やフィードリーダーでは単純に https://feed43.com/developersio-looker.xml を購読すれば良いです。
この URL をブラウザで開くと https://node2.feed43.com/developersio-looker.xml にリダイレクトされますが、こちらは変更され得ると思うので、購読してはいけません。
変更され得ると言えば、サイトの HTML 構造も変わり得るので、いつかは壊れるでしょう。スクレイピングあるあるです。そしたらフィード経由で分かるのかしら?FAQ ページ には載ってませんでした。
検索すると似たような記事は見つかります。でも「めちゃめちゃ大変」なことが書かれていなかったので、今回記事を書きました。えぇ…
追記: 2021-08-17
https://dev.classmethod.jp/tags/looker/ のフィードは https://dev.classmethod.jp/feed/?tag=looker にありました。その後書いた会社ブログ記事へのリアクション で知りました。ありがとうございます。
追記: 2024-08-20
https://feed43.com/ がなくなってました。残念です。
Reddit にその悲しみと、代替サービスが紹介された記事がありました。