
昨日[2013-08-14-1]
インストールしたGrowthForecast
をFluentdと連携させ
てみます。
今回グラフにしたのは2つの情報です。
(1) nginxが各リクエストを処理した時間($request_time)

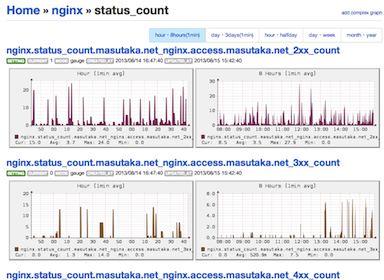
(2) nginxが返したHTTP Status Codeの数

(1) nginxが各リクエストを処理した時間($request_time)
[2013-07-14-1]
に追加した設定が以下になります。それぞれ
fluent-plugin-growthforecast
をインストールするChefのレシピと、
td-agent.confの設定です。
FluentdがnginxのアクセスログをMongoDBとGrowthForecastに渡しています。
特に難しいことはなくて、type copyとstoreを使うと複数の出力先を指定
できました。
<match タグ名>
type copy
<store>
type mongo
...
</store>
<store>
type growthforecast
...
</store>
</match>
(2) nginxが返したHTTP Status Codeの数
追加した設定が以下になります。さらにdatacounter plugin
に渡して、
HTTP Status Codeを数え、それをGrowthForecastに渡しています。
name_keysに何を渡せばよいか少し悩みました。
増やしたら、datacounter pluginが吐き出すjsonを確認出来ました。この
タグの実行は数分のタイムラグがあるのは注意です。
グラフのタイトルはもっと短くしたかったのですが、remove_prefixや
input_tag_remove_prefixを使っても希望のタイトルに出来なかったので、
今回は見送りました。(タイムラグのせいでデバッグしづらく、ムキーッて
なって諦めました。。)
最後に
http://example.com:5125 とかに(1)と(2)が表示されたはずです。
今回は伊藤直也さんの記事
が参考になりました。
特にChefのリポジトリ
はめっちゃ参考になります。。