2 月からほぼフルリモートで仕事してます。
会社の勤怠管理システムはジョブカン が導入されています。物理出社していた時は、物理 Suica カードを NFC リーダーにタッチして打刻していました。
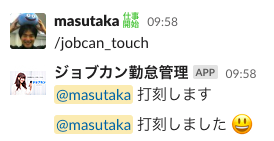
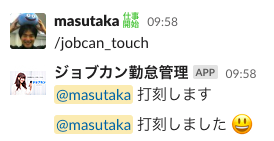
リモートワークでは物理タッチはできないため、Slack の任意のチャンネルで /jobcan_touch と POST して打刻しています。他の社員への共有も兼ねています。
ただ、毎日の /jobcan_touch が面倒になってきました。私は Slack status もゆるふわでセットしているため、追い打ちで面倒です。
いくつか試して今は iOS のショートカットに落ち着いたので、記事に残しておきます。
使い方
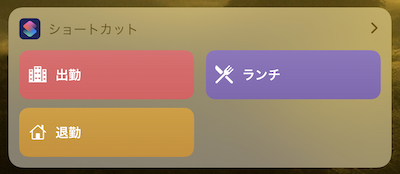
ホーム画面を右にスワイプすると現れるウィジェットに iOS ショートカットを登録し、直接使う3つのショートカットを表示させています。

使用感はこんな感じです。
誤タップして打刻してしまうと、取り消しの申請が必要になるため、確認ダイアログを出しています。タイマーのダイアログはなんとなくです。
ショートカット構成
動作確認しやすくするために、ショートカットをコンポーネント化しています。

①②③が直接呼ぶショートカットは以下のとおりです。
① = ⑩ → ④
② = ⑤
③ = ⑥ → ⑩
さらに④⑤⑥はそれぞれ⑦⑧⑨を使います。
① 出勤
前述の通り、「⑩ /jobcan_touch」 → 「④ slack status 出勤」の順に実行するだけです。

実行された様子。ずっと「仕事開始」も変なので、この Status は 30 分で消えるようにしています(後述)。

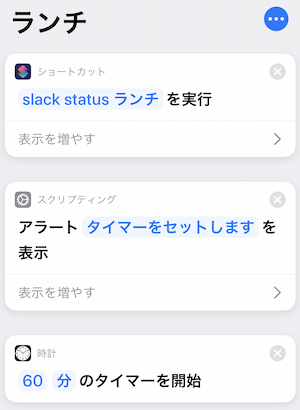
② ランチ
「⑤ slack status ランチ」を実行したあと、確認ダイアログとともに iOS のタイマーを 60 分にセットしています。

「⑤ slack status ランチ」は Slack status に絵文字「昼」を 60 分後に消えるようにセットします(後述)。それとなく伝えるためで、mention などを拒絶しているわけではありません。(^^)

iOS のタイマーは自分用です。昼休みは各自好きな時間に取ることができるため、開始時間を忘れがちです。Slack status を確認するのも面倒なので、分かりやすくタイマーをセットしています。おかげさまで安心してガチの昼寝もできます。
③ 退勤
「⑥ slack status 退勤」 → 「⑩ /jobcan_touch」の順に実行するだけです。

⑥で Slack status を「退」という絵文字にします。次回の出社まで「退」も変なので、この Status は 3 時間で消えるようにしています(後述)。

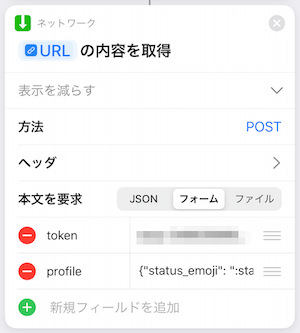
④ slack status 出勤
Slack API users.profile.set を呼ぶショートカットです。

一番下の「URL の内容を取得」の「表示を増やす」とこうなります。

token は Slack App の OAuth Access Token です。User Token Scopes に users.profile:write を設定すれば OK です。
Slack には GitHub のような personal access token は存在しないため、面倒ですが、専用の Slack App を作って token を発行します。公式ドキュメント は Slack App の作り方が書いてありオーバーなので、Slack API 推奨Tokenについて - Qiita などを参考にすると良いかもしれません。
profile は JSON です。
{
"status_emoji": ":start_work:",
"status_text": "出勤しました",
"status_expiration": ショートカットの結果
}
最後の「ショートカットの結果」に最初の「30分後のUNIX時間」が入ってきます。分かるかな?

⑤ slack status ランチ
出勤とだいたい同じです。Slack status は 1 時間後に消えます。

profile JSON はこちらです。
{
"status_emoji": ":lunch:",
"status_text": "",
"status_expiration": ショートカットの結果
}
⑥ slack status 退勤
これもだいたい同じです。Slack status は 3 時間後に消えます。

profile JSON はこちらです。
{
"status_emoji": ":taisya:",
"status_text": "private time",
"status_expiration": ショートカットの結果
}
⑦ 30分後のUnix時間
文字通りの iOS ショートカットです。これは Slack API users.profile.set のパラメータ status_expiration に指定されます。

正直、今回一番難しかったです。iOS ショートカットには Unix 時間を取得する方法がありません。
仕方がないので、現在に 30 分加算した日時を取得し、1970-01-01 09:00:00 との差を秒で求めることで、代替としました。JST なので 09:00:00 にしているのがポイントです。
こちらの記事に感謝。
Unix time and the Date content type - iOS / Shortcuts - Automators Talk
⑧と⑨も同じです。
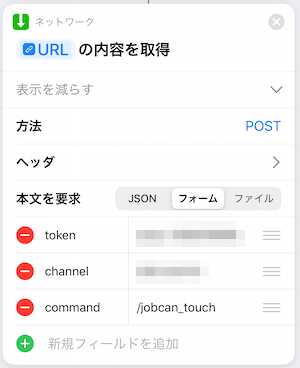
⑩ /jobcan_touch(打刻)
Slack API chat.command を呼ぶショートカットです。

とは言ったものの、chat.command のドキュメントはありません。Slack API Reference のリポジトリに定義がある
ので、それを参考にしました。
おまけに chat.command に相当する Scope はないため、Slack App の OAuth Access Token は使えず、Legacy Token を使うしかありません。この Token は全ての Scope を持つため、取り扱いには十分な注意が必要です。
https://api.slack.com/legacy/custom-integrations/legacy-tokens#legacy-info
さらには、最近は新規作成はできず、作り直ししかできないので、過去に発行したことがある workspace にしか Legacy Token は存在しないことになります。闇。
https://github.com/ErikKalkoken/slackApiDoc/issues/22 でもそんな話がありましたが、その後進展はないようです。
さて、一番下の「URL の内容を取得」の「表示を増やす」とこうなります。

token は前述のとおり、Slack の Legacy Token です。
channel は /jobcan_touch したい channel の ID です。その channel で任意のメッセージ link をコピーすると、channel ID が含まれているので、それを使います。
例えば https://example.slack.com/archives/C01AY7YDW/p1234567890000000 だったら、channel ID は C01AY7YDW です。
command はそのまんまです。
「/jobcan_touch おはようございます。」にしたい場合は、新規フィールド text を追加し、値に「おはようございます。」と書きます。
まとめ
iOS のショートカットで Slack status 変更と勤怠打刻をいい感じにするための、惜しまぬ努力についてまとめました。参考になれば幸いです。
おまけ: /jobcan_touch での mention がウザい件
2 回 mention が来るのはウザいと思ってました。

最近の私はチーム開発をしていないため、#dev-null という、私含めて誰も Join していない channel を作って、そこに向かって /jobcan_touch しています。少しディストピア感があります。
おまけ: その他の Slack status 変更方法
最近は Google Calendar App で会議中の時は In a meeting という Slack status に変えてます。
https://slack.com/app-pages/google-calendar
この App は Slack status が空の時だけセットします。iOS ショートカットで Slack status に expire を指定しているのは、この理由もあります。
以前はこの Google Apps Script を使っていましたが、毎分セットされる関係で、今回の iOS ショートカットと相性が悪いので使わなくなりました。コードを変更すればかなり柔軟性はあるので、合う人は合うと思います。
https://github.com/masutaka/imananishiton