※ [2020-05-24-1] の Android 版です。
[2020-07-14-1] に書いたとおり、iPhone から Android に乗り換えました。そうなると、勤怠関係の iOS ショートカットも移植しないといけません(よね?)
Android には同じ機能はなさそうでしたが、ちょっと調べたら HTTP Shortcuts というアプリを見つけました。ほぼ同等の機能で移植できましたので、ご紹介します。
使い方
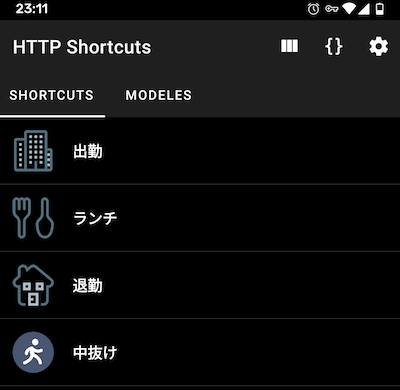
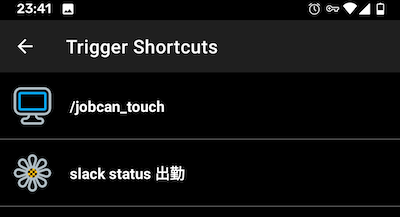
アプリ内にこのようにショートカットを作りました。各ショートカットはホームに配置することは出来ますが、誤タップを避けるためにこうしました。

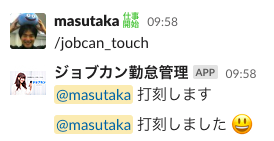
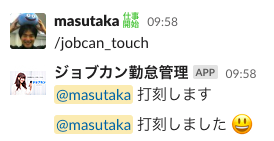
使用感はこんな感じです。誤タップすると面倒なので、すべて確認ダイアログを出しています。
ショートカット構成
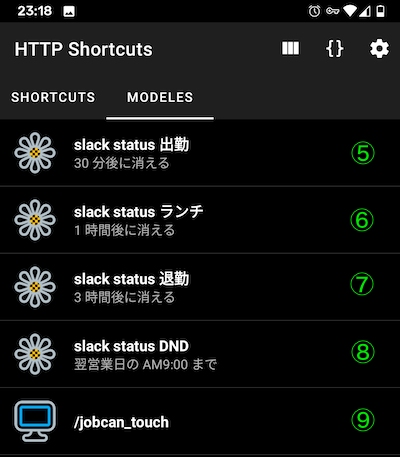
動作確認しやすくするために、ショートカットをモジュール化しています。


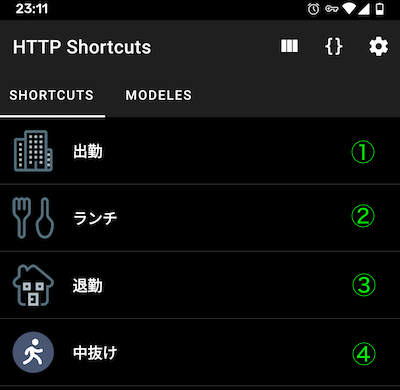
①②③④が直接呼ぶショートカットは以下のとおりです。
① = ⑨ → ⑤
② = ⑥
③ = ⑦ → ⑧ → ⑨
④ = ⑨
① 出勤
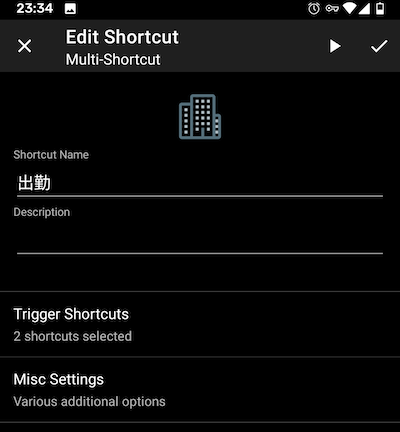
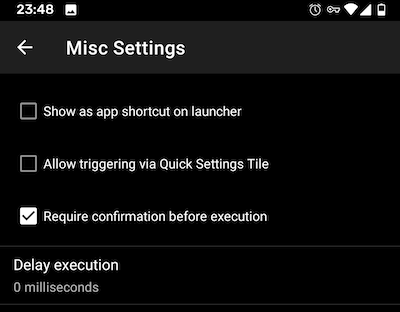
長押しして Edit を表示した画面です。

Trigger Shortcurts をクリックすると、前述の通り「⑨ /jobcan_touch」 → 「⑤ slack status 出勤」の順に実行するショートカットだと分かります。

Require confirmation before execution にチェックを入れて、実行前に確認ダイアログを出すようにしています。

実行された様子。ずっと「仕事開始」も変なので、この Status は 30 分で消えるようにしています(後述)。

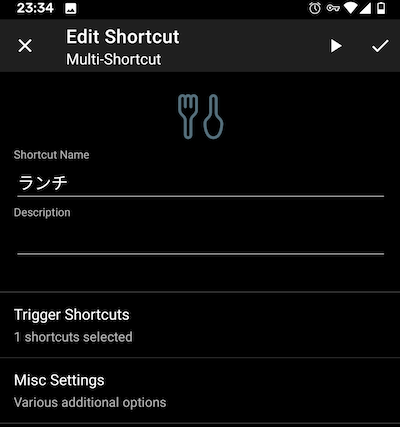
② ランチ
長押しして Edit を表示した画面です。

Trigger Shortcurts をクリックすると、前述の通り「⑥ slack status ランチ」だけを実行するショートカットだと分かります。

このショートカットも Require confirmation before execution にチェックを入れています。
「⑥ slack status ランチ」は Slack status に絵文字「昼」を 60 分後に消えるようにセットします(後述)。それとなく伝えるためで、mention などを拒絶しているわけではありません。(^^)

iOS ショートカットではタイマーも設定していましたが、HTTP Shortcuts アプリでは設定できないので、必要な時は Google Home を使っています。
Google が最近リリースした Action Blocks アプリ から HTTP Shortcuts アプリを呼べば、出来るのかもしれません。
③ 退勤
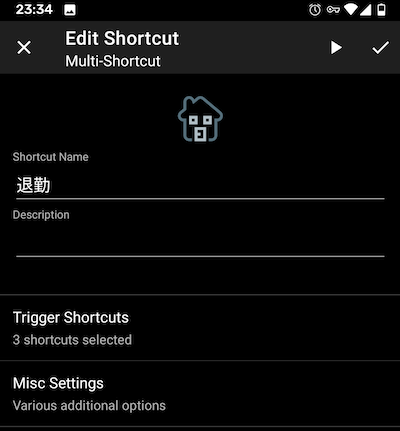
長押しして Edit を表示した画面です。

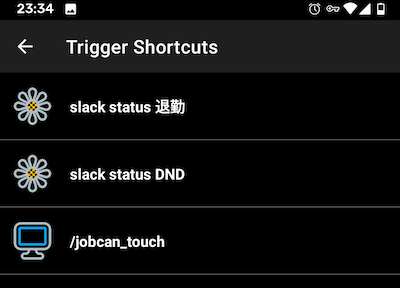
Trigger Shortcurts をクリックすると、前述の通り「⑦ slack status 退勤」 → 「⑧ slack status DND」 → 「⑨ /jobcan_touch」の順に実行するショートカットだと分かります。

⑦で Slack status を「退」という絵文字にします。次回の出社まで「退」も変なので、この Status は 3 時間で消えるようにしています(後述)。

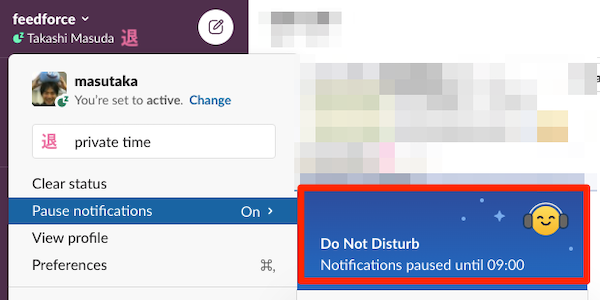
加えて、⑧で DND (Do Not Disturb) に設定しています。

現在はアラートが Slack 通知される業務には就いていないことと、リモートワークでメリハリをつけるために、DND を設定しています。
公式ヘルプ: おやすみモードによる通知の一時停止|Slack
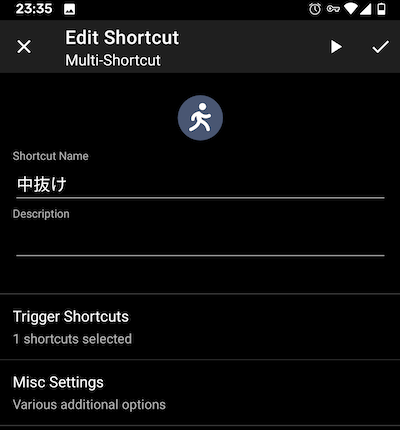
④ 中抜け
通院等で中抜けをすることがあるので、登録しました。「⑨ /jobcan_touch」をラッピングしただけのショートカットですが、アイコンが直感的で気に入っています。
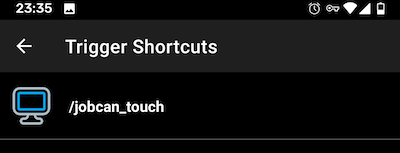
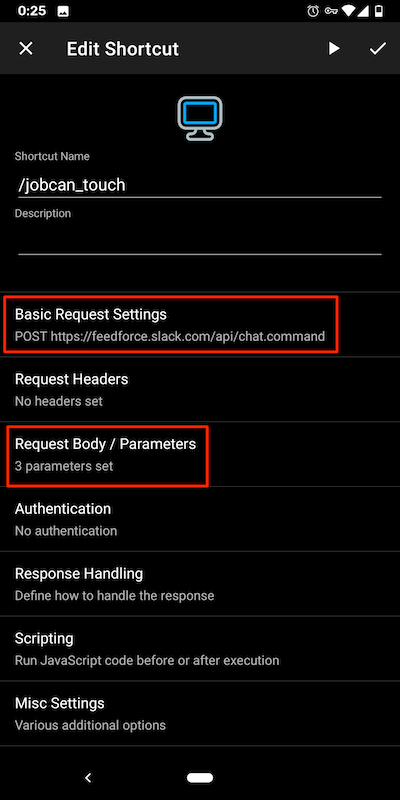
長押しして Edit を表示した画面です。

Trigger Shortcurts をクリックすると、前述の通り「⑨ /jobcan_touch」だけを実行するショートカットだと分かります。

⑤ slack status 出勤
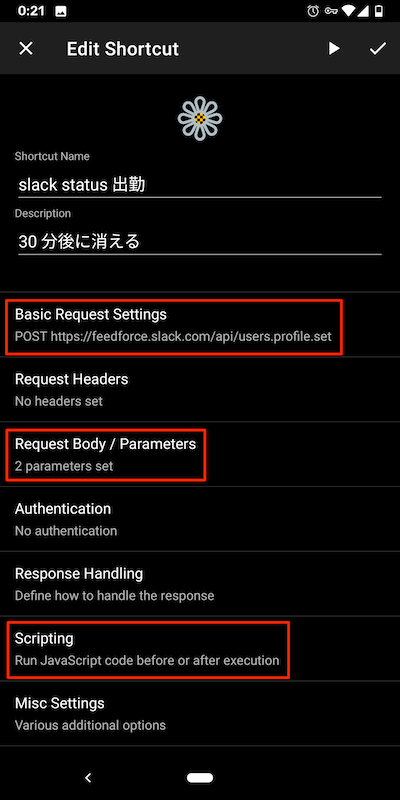
Slack API users.profile.set を呼ぶショートカットです。

※ POST 先サブドメインは会社の Slack workspace 名である feedforce.slack.com にしていますが、slack.com でも良いみたいです。
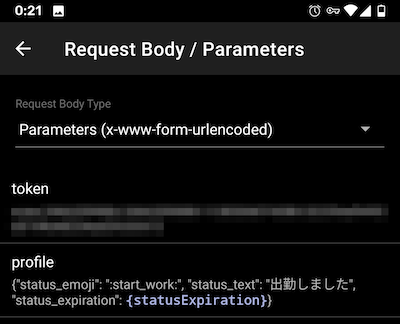
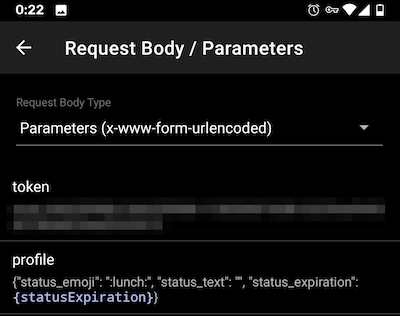
Request Body / Parameters をクリックした画面です。

token は Slack App の OAuth Access Token です。User Token Scopes に users.profile:write を設定すれば OK です。
Slack には GitHub のような personal access token は存在しないため、面倒ですが、専用の Slack App を作って token を発行します。公式ドキュメント は Slack App の作り方が書いてありオーバーなので、Slack API 推奨Tokenについて - Qiita などを参考にすると良いかもしれません。
profile は JSON です。
{
"status_emoji": ":start_work:",
"status_text": "出勤しました",
"status_expiration": {statusExpiration}
}
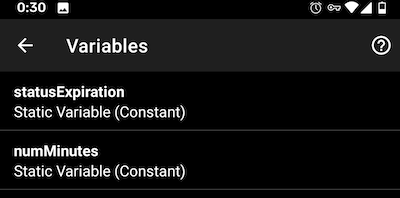
{statusExpiration} は HTTP Shortcuts アプリで使えるグローバル変数です。トップ右上の {} から設定します。今回はこのように設定しました。

※ {numMinutes} は「⑧ slack status DND」で使用します。
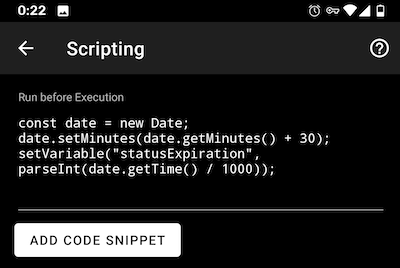
{statusExpiration} は Scripting の Run before Execution で代入しています。Slack API を呼ぶ前に実行されます。
そう! HTTP Shortcuts アプリは JavaScript が使えるのです。iOS ショートカットでは使えないため、かなりの工夫が必要でしたので、これはうれしいです。さすが Android!?
{statusExpiration} に 30 分後の Unix 時間を代入しています。

const date = new Date;
date.setMinutes(date.getMinutes() + 30);
setVariable("statusExpiration", parseInt(date.getTime() / 1000));
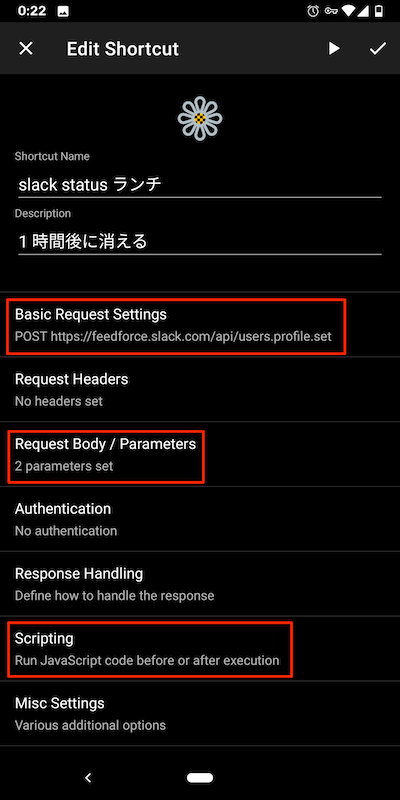
⑥ slack status ランチ
「⑤ slack status 出勤」とだいたい同じなので、画像とコードだけ貼っておきます。


{
"status_emoji": ":lunch:",
"status_text": "",
"status_expiration": {statusExpiration}
}
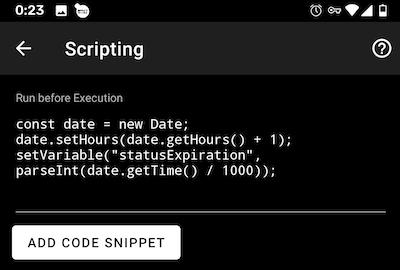
{statusExpiration} に 1 時間後の Unix 時間を代入しています。

const date = new Date;
date.setHours(date.getHours() + 1);
setVariable("statusExpiration", parseInt(date.getTime() / 1000));
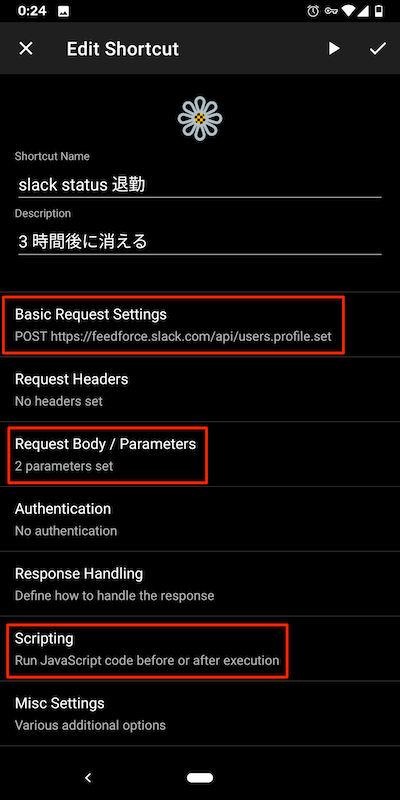
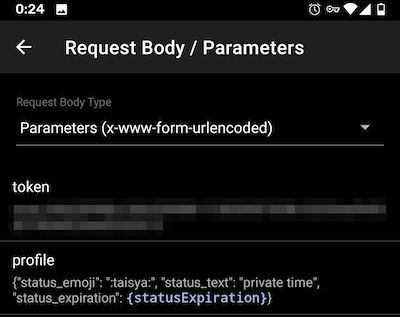
⑦ slack status 退勤
これもだいたい同じなので、画像とコードを貼っておきます。


{
"status_emoji": ":taisya:",
"status_text": "private time",
"status_expiration": {statusExpiration}
}
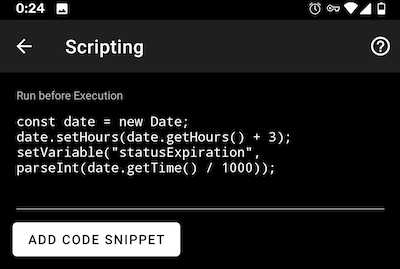
{statusExpiration} に 3 時間後の Unix 時間を代入しています。

const date = new Date;
date.setHours(date.getHours() + 3);
setVariable("statusExpiration", parseInt(date.getTime() / 1000));
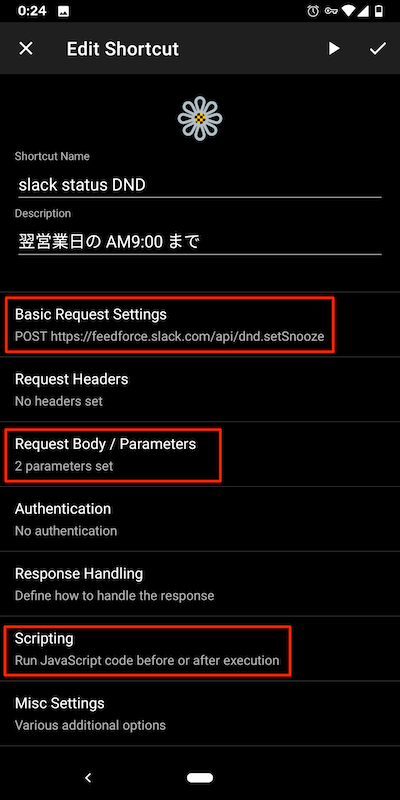
⑧ slack status DND
Slack API dnd.setSnooze を呼ぶショートカットです。

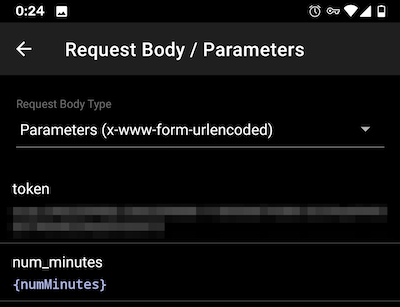
Request Body / Parameters をクリックした画面です。

{numMinutes} には DND を続ける時間を分で設定します。
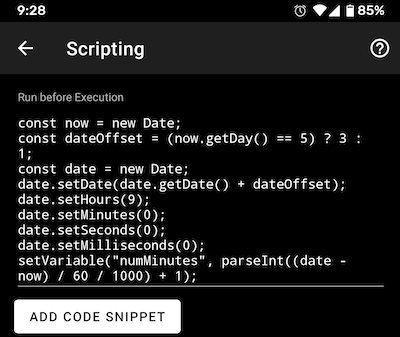
「翌営業日」の AM9:00 まで DND にしているので、金曜日の時だけ挙動を変えています。

const now = new Date;
const dateOffset = (now.getDay() == 5) ? 3 : 1;
const date = new Date;
date.setDate(date.getDate() + dateOffset);
date.setHours(9);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
setVariable("numMinutes", parseInt((date - now) / 60 / 1000) + 1);
⑨ /jobcan_touch
Slack API chat.command を呼ぶショートカットです。

とは言ったものの、chat.command のドキュメントはありません。Slack API Reference のリポジトリに定義がある
ので、それを参考にしました。
おまけに chat.command に相当する Scope はないため、Slack App の OAuth Access Token は使えず、Legacy Token を使うしかありません。この Token は全ての Scope を持つため、取り扱いには十分な注意が必要です。
https://api.slack.com/legacy/custom-integrations/legacy-tokens#legacy-info
さらには、最近は新規作成はできず、作り直ししかできないので、過去に発行したことがある workspace にしか Legacy Token は存在しないことになります。闇。
https://github.com/ErikKalkoken/slackApiDoc/issues/22 でもそんな話がありましたが、その後進展はないようです。
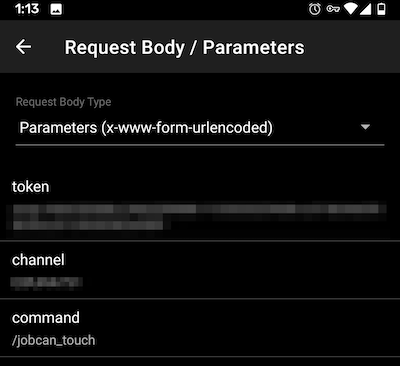
Request Body / Parameters をクリックした画面です。

token は前述のとおり、Slack の Legacy Token です。
channel は /jobcan_touch したい channel の ID です。その channel で任意のメッセージ link をコピーすると、channel ID が含まれているので、それを使います。
例えば https://example.slack.com/archives/C01AY7YDW/p1234567890000000 だったら、channel ID は C01AY7YDW です。
command はそのまんまです。
「/jobcan_touch おはようございます。」にしたい場合は、新規パラメータ text を追加し、値に「おはようございます。」と書きます。
まとめ
Android の HTTP Shortcuts アプリを使って、Slack status 変更と勤怠打刻をいい感じにするための、さらなる惜しまぬ努力についてまとめました。参考になれば幸いです。
おまけ: /jobcan_touch での mention がウザい件
2 回 mention が来るのはウザいと思ってました。

最近の私はチーム開発をしていないため、#dev-null という、私含めて誰も Join していない channel を作って、そこに向かって /jobcan_touch しています。少しディストピア感があります。
おまけ: その他の Slack status 変更方法
最近は Google Calendar App で会議中の時は In a meeting という Slack status に変えてます。
https://slack.com/app-pages/google-calendar
この App は Slack status が空の時だけセットします。iOS ショートカットで Slack status に expire を指定しているのは、この理由もあります。
以前はこの Google Apps Script を使っていましたが、毎分セットされる関係で、今回の iOS ショートカットと相性が悪いので使わなくなりました。コードを変更すればかなり柔軟性はあるので、合う人は合うと思います。
https://github.com/masutaka/imananishiton