
Herokuボタンがリリースされました。
Heroku|Introducing Heroku Button
詳しくはnaoyaさんの記事をどうぞ。
Deploy to Heroku / Webアプリケーションのポータビリティ再び - naoyaのはてなダイアリー
ざっくり言うと、これだけでGitHubの任意のブランチをHerokuにデプロイ出来ます。
- GitHubにHerokuで動くコードを置く
- 上記リポジトリのrootにapp.jsonを追加する
- README.mdにHerokuボタンを追加する
もちろんHerokuアカウントは必要です。
試してみた
試しに[2014-07-10-1]
で写経した、『パーフェクトRuby on Rails』の
サンプルアプリにHerokuボタンを付けてみました。
デプロイすると、このような自動生成されたURLが割り当てられます。
http://blooming-reef-2288.herokuapp.com/
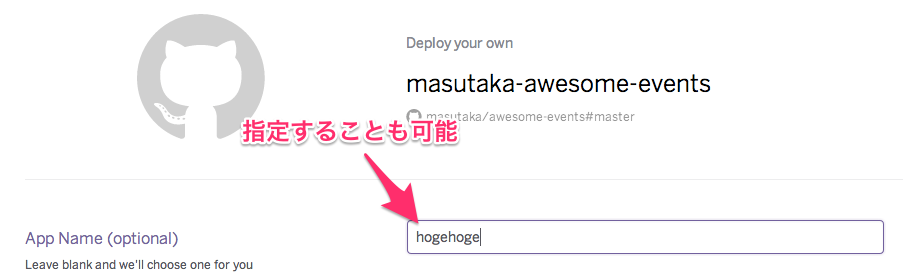
blooming-reef-2288の部分は自分で指定することも出来ます。

アプリケーションを実行するために環境変数やマイグレーションが必要で
あれば、app.jsonに指定します。
https://github.com/masutaka/awesome-events/blob/master/app.json
任意のブランチもデプロイ出来る
特筆すべきは、任意のブランチをHerokuにデプロイ出来ることです。
以下のhogehogeブランチのHerokuボタンをクリックすると、左上のタイト
ルがHogeHogeになります。
https://github.com/masutaka/awesome-events/tree/hogehoge
CIにhookすれば、テストが成功したら自動でHerokuにデプロイも出来そう
です。
今までは、他の開発者やテスターに動く環境を提供するためには、
Quipperのように
自力でなんとかする必要がありましたが、もうそんなこと
ありません。これは本当にすごい!!
privateリポジトリは未対応なようなので、仕事のリポジトリにはまだ使え
ませんが…。
任意の場所にHerokuボタンを設置
このようにGitHub以外に設置する場合は、URLパラメータを指定する必要が
あります。
https://heroku.com/deploy?template=https://github.com/masutaka/awesome-events
ブランチも指定できます。
https://heroku.com/deploy?template=https://github.com/masutaka/awesome-events/tree/hogehoge
ヘルプ
Herokuボタンについて詳しくはヘルプをどうぞ
Creating a ‘Deploy to Heroku’ Button|Heroku Dev Center

